ปกติเราจะแสดงเว็บเพจใน
browser ได้ที่ละ 1 เว็บเพจ
แต่ถ้าเราใช้ Frame เราจะสามารถแสดงเว็บเพจได้หลายๆเว็บเพจในหน้าเดียว
โดยจะแบ่งหน้าของ browser ออกเป็นส่วนๆ โดยใช้ Frame
1.การแบ่ง Frame แบบแนวตั้ง
frame ในแนวตั้งซึ่งจะเปิดเว็บเพจถึง 3 ไฟล์ในหน้าเดียวกันโดยเราจะแบ่งขนาดของ frame เป็น % หรือเป็น (px) pixel ก็ได้
ลักษณะคำสั่ง
<html>
<frameset cols=ขนาดเฟรม1,ขนาดเฟรม2>
<frame src='เว็บเพจ1'>
<frame src='เว็บเพจ2'>
</frameset>
</html>
ตัวอย่างคำสั่ง
<html>
<frameset cols="25%,50%,25%">
<frame src="frame_a.html">
<frame src="frame_b.html">
<frame src="frame_c.html">
</frameset>
</html>
การแสดงผลจากคำสั่ง
การแบ่งแบบแนวนอน ก็สามารถทำได้เช่นเดียวกัน ซึ่งแบ่งเป็น % หรือ px (pixel) ก็ได้เช่นกัน ซึ่งเราจะใช้ rows (แถว) แทน cols (หลัก)
ลักษณะคำสั่ง
<html>
<frameset rows=ขนาดเฟรม1,ขนาดเฟรม2>
<frame src='เว็บเพจ1'>
<frame src='เว็บเพจ2'>
</frameset>
</html>
ตัวอย่างคำสั่ง
<html>
<frameset rows="25%,50%,25%">
<frame src="frame_a.html">
<frame src="frame_b.html">
<frame src="frame_c.html">
</frameset>
</html>
การแสดงผลจากคำสั่ง
3. <noframes>
ถ้า browser ของคุณไม่สนับสนุน frame จะมีคำเตือนตามที่เราเขียนขึ้นมา
ตัวอย่างคำสั่ง
<html>
<noframes><body>
คำเตือน
</body></noframes>
</html>
4. การแบ่งโครงสร้างทั้ง 2 แนว
ตัวอย่างคำสั่ง
<html>
<frameset rows="25%,*" cols="30%,*">
<frame /> <frame />
<frame /> <frame />
</frameset>
</html>
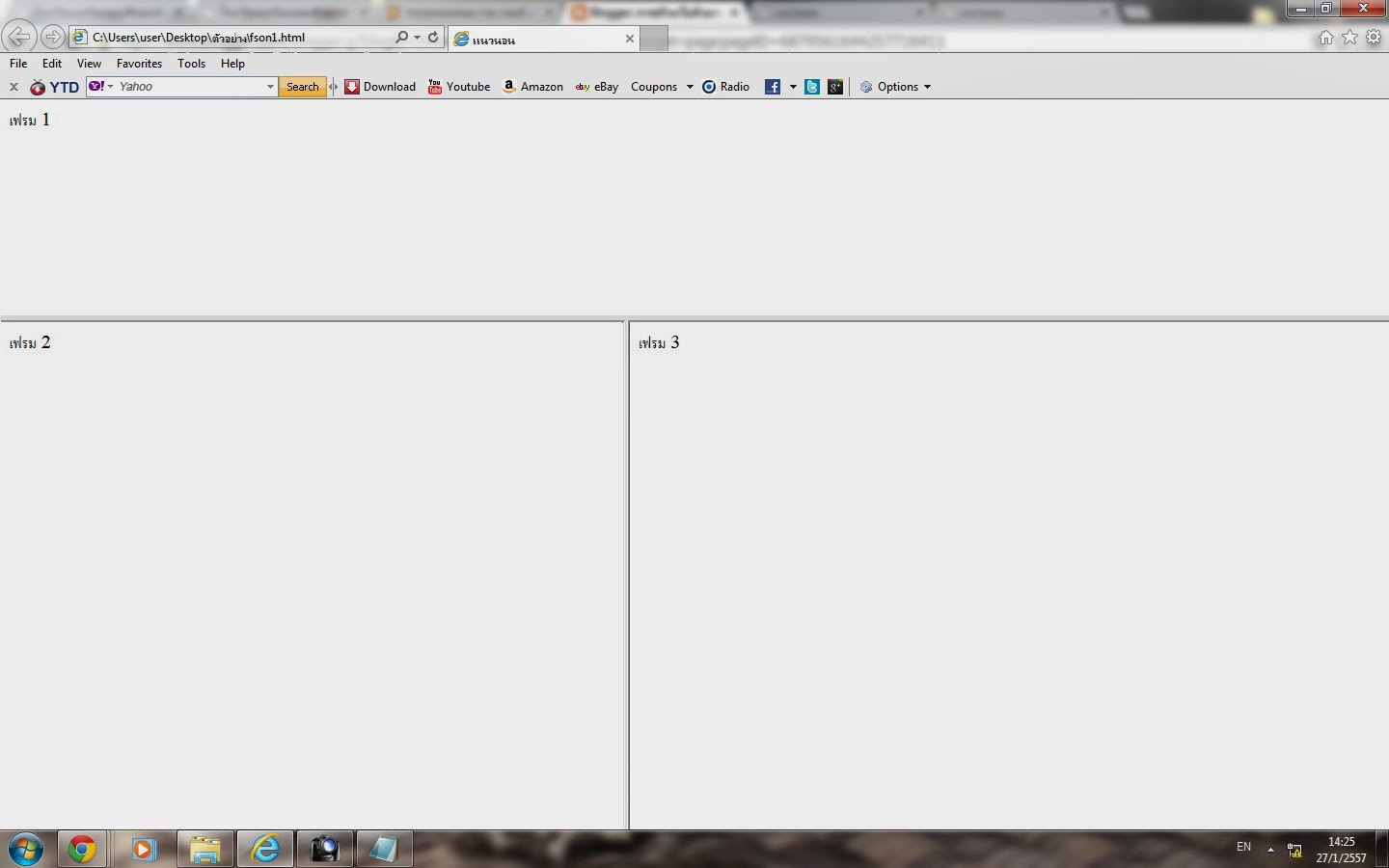
การแสดงผลจากคำสั่ง
5. การสร้างเฟรมซ้อนกัน
การแบ่ง frameset ออกเป็น 2 ชุด คือ การนำเอา Frameset มาแสดงผลซ้อนกัน ดังนี้
ตัวอย่างคำสั่ง
<html><head><title></title></head>
<frameset rows="30%,*">
<frame></frame>
<frameset cols="45%,*">
<frame></frame>
<frame></frame>
</frameset>
</frameset>
</html>
การแสดงผลจากคำสั่ง
6. การนำไฟล์เอกสาร HTML มาแสดงในหน้าเฟรม
การนำไฟล์มาแสดงจะต้องมีไฟล์เอกสารนั้น ๆ เตรียมไว้เรียบร้อยแล้วจึงจะแสดงผล ซึ่งการเตรียมไฟล์เอกสารควรจะจัดเก็บให้อยู่ในแหล่งข้อมูลเดียวกัน หรือเรียกไดเร็กทรอรี่ให้ถูกต้อง
ตัวอย่างคำสั่ง<html>
<head><title></title></head>
<frameset rows="30%,*">
<frame src="12.html"></frame>
<frameset cols="45%,*">
<frame src="13.html"></frame>
<frame src="14.html"></frame>
</frameset>
</frameset>
</html>
การแสดงผลจากคำสั่ง
7. การกำหนดลักษณะของกรอบเฟรม
border กำหนดความหนาให้กับกรอบของเฟรม
bordercolor กำหนดสีให้กับกรอบของเฟรม
frameborder เปิด/ปิด การแสดงเส้นกรอบ
ตัวอย่างคำสั่ง
<html>
<head><title>แนวนอน</title></head>
<frameset rows="30%,*" border="5" bordercolor="red" frameborder="yes">
<frame src="12.html"></frame>
<frameset cols="45%,*">
<frame src="13.html"></frame>
<frame src="14.html"></frame>
</frameset>
</frameset>
</html>
การแสดงผลจากคำสั่ง
ตัวอย่างคำสั่ง (ไม่แสดงเส้นขอบ)
<html>
<head><title></title></head>
<frameset rows="30%,*" frameborder="No">
<frame src="12.html"></frame>
<frameset cols="45%,*" frameborder="No">
<frame src="13.html"></frame>
<frame src="14.html"></frame>
</frameset>
</frameset>
</html>
การแสดงผลจากคำสั่ง (แสดงความแตกต่างระหว่างมีขอบกับไม่มี)
การแสดงผลแบบไม่มีเส้นขอบ
การแสดงผลแบบมีเส้นขอบ
8. การกำหนดไม่ให้เลื่อนขอบเฟรมได้
การกำหนดเฟรมตามค่าปกตินั้น เมื่อแสดงผลแล้วจะสามารถจับขอบขยับตำแหน่ง ปรับขนาดของเฟรมได้ จนบางครั้งทำให้การจัดหน้าเว็บเสียสมดุล เสียรูปทรงที่ได้จัดไว้ จึงมีคำสั่งเพื่อใช้ในการกำหนดไม่ให้สามารถเลื่อนปรับขนาดของเฟรมได้ ดังนี้
noresize="noresize"
ตัวอย่างคำสั่ง
<html>
<head><title></title></head>
<frameset rows="30%,*" border="5" bordercolor="red" frameborder="yes">
<frame src="12.html" noresize="noresize"></frame>
<frameset cols="45%,*">
<frame src="13.html" noresize="noresize"></frame>
<frame src="14.html" noresize="noresize"></frame>
</frameset>
</frameset>
</html>
9. การใช้ลิงค์เปลี่ยนหนาเว็บในเฟรม
เมื่อเราแบ่งหน้าจอเป็นเฟรม การกำหนดลิงค์ เพื่อเชื่อมต่อกับเว็บเพจหน้าอื่นจะต้องระบุเฟรมที่จะให้เว็บเพจหน้านั้นไปเปิดแสดงด้วย
ขั้นที่ 1 กำหนดชื่อให้กับเฟรม
การกำหนดชื่อให้กับเฟรม เพื่อระบุตำแหน่งเฟรมที่เราต้องการให้เว็บเพจที่เชื่อมโยงลิงค์ไปแสดงที่เฟรมนั้น โดยใช้ แอตทริบิวต์ที่ชื่อว่า name
ตัวอย่างคำสั่ง
<frameset cols="30%,*">
<frame src="menu.html" name="menu"> </frame>
<frame src="web1.html" name="main"> </frame>
</frameset>
ขั้นที่ 2 สร้างลิงค์แบบระบุเฟรม
การสร้างลิงค์เราจะใช้แท็ก a สร้างขึ้นมา และระบุแอตทริปวต์ target เพื่อระบุเฟรมปลายทางที่จะใช้ในการเปิดลิงค์นั้น
ตัวอย่างคำสั่ง
ในตัวอย่างจะสร้างเฟรมแนวตั้ง 2 เฟรม เฟรมซ้ายเปิดไฟล์ HTML ชื่อ menu.html เฟรมขวาเปิดไฟล์ HTML ชื่อ web1.html เราจะสร้างลิงค์ในไฟล์ Menu.html ดังนี้
<body>
<ul>
<a href="menu.html" target="menu">menu</a>
<li><a href="web1.html" target="main">web1</a>
<li><a href="web2.html" target="main">web2</a>
<li><a href="web3.html" target="main">web3</a>
</ul>
</body>
หน้าเว็บ meun.html
ขั้นที่ 3 ทดสอบการทำงาน
ให้เราลองเปิดหน้าเฟรมในขั้นตอนที่ 1 อีกครั้ง ทีนี้ลองคลิกที่ลิงค์ที่เราสร้างในขั้นตอนที่ 2 การเปลี่ยนหน้าเว็บจะไปปรากฏในส่วนของเฟรมที่เราระบุไว้ และให้ทดสอบคลิกทีละหัวข้อในเฟรม menu จะเห็นส่วนเฟรม main เปลี่ยนตามหัวข้อที่ลิงค์ไว้
*** นอกจากการระบุชื่อเฟรมในแอตทริบิวต์ target เรายังสามารถกำหนดค่าเฉพาะที่มีใน html ได้ ซึ่งค่าเฉพาะและความหมายจะมีดังนี้
target="_blank" เปิดไฟล์ลิงค์นั้นในหน้าต่างใหม่
target="_parent" เปิดไฟล์ลิงค์นั้นเต็มพื้นที่กรอบของเฟรมพ่อ
target="_self" เปิดไฟล์ลิงค์นั้นในพื้นที่เฟรมของตนเอง
target="_top" เปิดไฟล์ลิงค์นั้นเต็มพื้นที่กรอบบราวเซอร์
ตัวอย่างคำสั่ง
<body>
<ul>
<a href="menu.html" target="menu">menu</a>
<li><a href="web1.html" target="_blank">blank</a>
<li><a href="web2.html" target="_parent">parent</a>
<li><a href="web3.html" target="_self">self</a>
<li><a href="web4.html" target="_top">top</a>
</ul>
</body>